FRONTEND VE MOBIL YAZILIM KURSU
FRONTEND VE MOBIL YAZILIM KURSU
Yazılım dünyasında kullanıma alınan her uygulamanın veya web sitesinin kullanıcı ile etkileşime giren, görsel tasarıma ve kullanıcı tarafında çalışan kodlara sahip yazılım alanıdır. Bir web sitesini kullanırken gördüğünüz her şey; HTML, CSS ve JavaScript’in, kullandığınız web tarayıcı tarafından kontrol edilmesidir. Siteye veya uygulamaya girdiğiniz ilk anda gördüğünüz görseller, şablonlar, butonlar, görsel bileşenler ve daha pek çok detay frontend içerisinde yer alır. Web sitesinde kullanılacak renkler, içeriklerin hangi düzende yerleştirileceği, yaz tipinin ve boyutunun belirlenmesi front end yapısının içerisinde bulunur. Frontend alanında Javascript dili büyük önem taşır ve Javascript’in daha kolay kodlanabilir ve uygulanabilir olması için oluşturulan kütüphaneler vardır. Bu kütüphanelerden en popüler olanları Angular ve React kütüphaneleridir. Günlük hayatta en yoğun kullanım oranına sahip olan yazılım alanı mobil yazılımdır. Bu yoğunluğa sahip bir yazılım alanında mobil cihazların sahip olduğu ve üzerine uygulamalar yazılarak kullanıma açılan Android ve IOS işletim sistemleri bulunmaktadır. Farklı işletim sistemleri için farklı dillerde (Swift,Java,Kotlin,Xamarin) uygulamalar yazılması gerekliyken son yıllarda geliştirlen cross platform desteğine sahip React Native bu dil karmaşası aşılmıştır.
 NEDEN BU KURSU ALMALISINIZ
NEDEN BU KURSU ALMALISINIZ
![]()
Türkiye’de az sayıda kişinin olduğu konularda uzman olun.
![]()
İş arayan değil, aranan biri olacaksın.
![]()
Büyük şirketlere girmen çok kolay olacak.
![]()
Gelirin Türkiye standartlarının çok üzerinde olacak
![]()
Müdür, şef gibi pozisyonlara terfi alman çok kolay olacak
![]()
Kursa ödediğin ücretin kat kat fazlasını amorti edeceksin
 KARİYER FIRSATLARI
KARİYER FIRSATLARI
Şimdinin ve geleceğin en popüler mesleklerinden biri olan frontend ve mobil uzmanlığı, kurumumuzda sektörün içerisinden gelen eğitmenlerimiz tarafından verilmektedir. Yazılım dünyasında teoride çok şey bilmek bir şey ifade etmiyor. Çünkü teoride gösterilen bazı işlemler gerçek hayatta hiçbir zaman gerçekleşmeyecek şekilde olabiliyor. Üçüncü Binyıl Akademi olarak sizlere sektörde uzmanlaşmış eğitmenler tarafından, sektörde gerçekleştireceğiniz uygulamaların eğitimini vermekteyiz. Türkiye ve Dünya’da sektörün isteklerini bilen eğitmenler ile çalışmak kurs sonunda sizlere programı bilen birçok insandan daha fazla artı katacak. Üçüncü Binyıl sektörde çok fazla uzman yetiştirdiği için büyük ölçekli firmalar tarafından talep ediliyor ve personel ihtiyacında kaliteli eleman arayışında olan firmalar Üçüncü Binyıl’da eğitim almış katılımcıları tercih ediyor.
 SERTİFİKA KALİTEMİZ
SERTİFİKA KALİTEMİZ
Uluslararası Şirketler Tarafından Bilinen Üçüncü Binyıl Akademi Başarı Sertifikası İle; Mesleğinizde Her Zaman
BİR ADIM ÖNDE OLUN!
![]() E-Devlet Onaylı
E-Devlet Onaylı
![]() Resmi başarı sertifikası
Resmi başarı sertifikası
![]() Uluslararası Sertifika (Dassault System Ürünü Solidworks ve Autodesk eğitimlerinde geçerlidir)
Uluslararası Sertifika (Dassault System Ürünü Solidworks ve Autodesk eğitimlerinde geçerlidir)
 EĞİTİM İÇERİĞİ
EĞİTİM İÇERİĞİ
ANGULAR JS – 36 SAAT
Angular JS yapılarını aktarıp özel komponent oluşturabileceksiniz.
BOOTSTRAP
Kolon mantığı ile web sayfaları veya uygulamaları geliştirebileceksiniz.
MONGODB
NoSQL veritabanı uygulamasına hakim olabileceksiniz.
REACTJS – 72 SAAT
Hızlı ve interaktif kullanıcı arayüzleri oluşturabileceksiniz.
REACT NATIVE – 72 SAAT
Android, iOS, Web, Windows ve UWP için uygulamalar geliştireceksiniz.
TYPESCRIPT
Hızlı bir şekilde javascript kodları oluşturabilir ve geliştirebilirsiniz.
HTML & CSS
Sıfırdan profesyonel bir şekilde web tasarımları geliştirebileceksiniz.
NODE.JS
Performanslı ve gerçek zamanlı veriye dayalı uygulamalar geliştireceksiniz.
Eğitim Özellikleri
- Ders Saati 144 Saat
- Kurs Süresi 6 Ay
- Başlangıç Seviyesi Sıfır
- Bitiş Seviyesi Uzmanlık
- Eğitim Garantisi Var
- Sertifika Var
- Kontenjan 8
YAPAY ZEKA VE FRONT-END GELİŞTİRME
- Yapay Zeka Kavramları ve Araştırma Metodolojisi
- Yazılım Geliştirmede Yapay Zekanın Rolü ve Önemi
- Etkin Bilgi Edinme Stratejileri: Ezberlemek vs. Araştırmak
- Google’lama Teknikleri ve Yapay Zeka Destekli Araştırma
- Yapay Zeka Araçlarına Giriş
- Yapay Zeka Modellerinin Temel Çalışma Prensipleri
- LLM (Large Language Model) Teknolojisi
- Sohbet Tabanlı Yapay Zekalar vs. Kodlama Asistanları
- Sohbet Tabanlı Yapay Zekalar
- ChatGPT: Modelleri ve Yetenekleri
- Claude: Kod Üretme Yetenekleri
- Gemini: Google Altyapısı ve Web Erişim Yetenekleri
- Deepseek ve Grok: Yeni Nesil LLM Modelleri
- Entegre Geliştirme Ortamında Yapay Zeka
- Codeium (VS Code): Kurulum ve Yapılandırma
- Cursor (VS Code): Kod Yorumlama ve Dönüştürme Araçları
- Front-End Geliştirmede Yapay Zeka Prompt Stratejileri
- Temel Prompt Mühendisliği
- Front-End Geliştirme İçin Özelleştirilmiş Promptlar
- HTML Yapısı ve Semantik Öğeler İçin Promptlar
- CSS Stil ve Layout İçin Promptlar
- JavaScript Fonksiyonları ve Algoritmaları İçin Promptlar
- Modern Framework İçin Promptlar
- İleri Düzey Prompt Teknikleri •
- Çok Aşamalı Geliştirme Promptları
- Yapay Zeka Araçlarını Birlikte Kullanma
- Bug/Hata Tespiti ve Çözümünde Yapay Zeka
- HTML ve CSS Hata Tiplerini Tanıma
- JavaScript Hata Türleri ve Debugging Teknikleri
- HTML Validator ve Diğer Araçlarla Entegrasyon
- Hata Çözümünde Yapay Zeka Stratejileri
- Spesifik Hata Çözümleri İçin Prompt Teknikleri
- Performans Optimizasyonu İçin Yapay Zeka Önerileri
- Cross-browser Uyumluluk Sorunlarında Yapay Zeka Kullanımı
- Yapay Zeka Destekli Proje Geliştirme •
- Proje Planlamada Yapay Zeka Kullanımı
- Kod Dokümantasyonu Oluşturmada Yapay Zeka Desteği
- Kod Refaktörleme Süreçlerinde Yapay Zeka

GİRİŞ
HTML5
- HTML’e Giriş
- Visual Studio Code ve Başlangıç Eklentilerinin Kurulumu
- Temel VS Code Ayarları
- İlk Proje ve HTML Elementleri
- HTML Dosyasının Yapısı
- Text Elementleri
- Liste Etiketleri
- Img Etiketi ve Attribute Kavramı
- Linkler
- HTML Elementlerinin Gruplandırılması
- Semantik Elementlere Yakından Bakış
- Diğer VS Code Eklentileri
- Proje Klasörlemesi
- HTML Egzersizi – 1
- HTML Egzersizi – 2 : E-ticaret ürünü projesi

SEO TEMELLERİ
PROJE VİTRİNİ: GIT, GITHUB, NETLIFY
CSS3
- CSS’e Giriş • CSS’i Kullanmaya Başlamak: Inline, Internal, External CSS
- CSS’i Kullanmaya Başlamak: Inline, Internal, External CSS
- Metinleri Stillendirme
- Seçicileri Birleştirme
- Class ve ID Seçiciler
- CSS’de Renkler
- Pseudo Classlar
- Chrome Developer Tools
- Seçicilerin Öncelik Sırası
- Inheritance Kavramı
- CSS Egzersizi – 1
- CSS Box Model
- Margin ve Padding Kullanımı
- CSS’de Boyutlandırma
- Web Sayfasını Ortalama
- CSS Egzersizi – 2
- Box Model Türleri
- CSS’de Konumlandırma: Absolute-Relative
- Pseudo Elementler
- CSS Egzersizi – 3

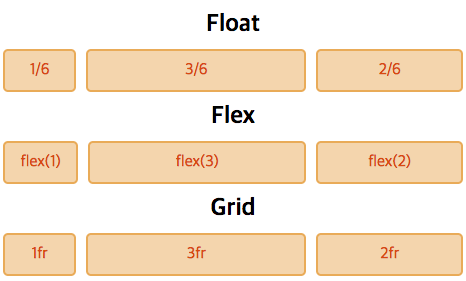
CSS DÜZENLERİ: FLOAT-FLEXBOX-GRID
- CSS ile Layout Oluşturma Yolları
- Float
- Flaot Temizleme
- Float ile Navigasyon Menüsü Yapma
- Flexbox
- Flexbox Öğelerini Düzenleme
- Projemize Flexbox Ekleme
- Flexbox Egzersizi
- Grid Temelleri
- Grid Satırlarının ve Sütunlarının Boyutlarını Değiştirme
- Grid Itemlarının Yerini Değiştirme
- Grid Itemlarını Hizalama
- Grid Egzersizi

Javascript (ES6+)
- Javascript nedir?
- Javascript tarihçesi ve standardizasyonu
- Projeye Javascript dahil edilmesi
- Değişkenler ve tanımlanma biçimleri
- Operatörler
- Primitive/non-primitive veri tipleri
- If-else yapısı
- Switch-case yapısı
- Fonksiyonlar
- Array metodları
- Döngüler
- DOM Manipulation
- Event Listeners
- Asenkron Programlama
- Fetch / API
- Object Oriented Programming
- Clean Code yaklaşımı

ReactJS & NextJS
- React nedir? Avantajları nelerdir?
- NextJS nedir? Neden kullanılır?
- React/NextJS proje oluşturulması
- Proje yapısına yakından bakış
- JSX syntax yapısı
- Component yaklaşımı, prop’lar ve prop drilling
- React Hooks (useState, useEffect, useContext)
- Custom Hook yazılması
- Material UI
- Route yapılandırması
- Memoizing (useCallback, useMemo, memo)
- Server/Client Component (SSR & CSR)
- Axios ve API kullanımı
- Redux, Jotai/Atom

VueJS + NuxtJS
NodeJS & ExpressJS (Backend Geliştirme)
DEPLOYMENT